Canvas
Time spent: 8 hours
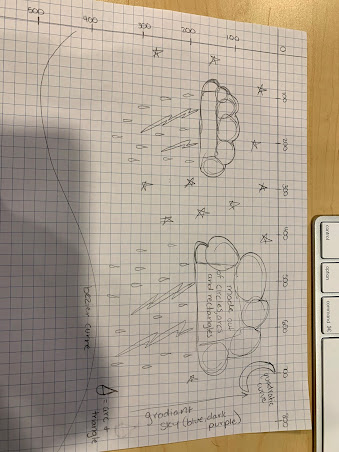
Original Idea:
Final design:
Artist Statement
The inspiration for this project came from my love of thunderstorms. I wanted to create a simple thunderstorm landscape. This piece is important to me because I recently got a lightning bolt tattoo and that tattoo was the reason behind this design. I went back and forth a lot with this idea because I was unsure I could create something I would be happy with. I finally realized that I could use simple shapes to make the raindrops, clouds and lightning. I think what makes my piece most successful is the gradient background.
I started with the background of the landscape and the moon. I made the outer edges really dark because I knew I was going to put the storm clouds there and I tried to make the center lighter in order to show a beam of light coming from the moon. The most difficult part of the project was the actual ground. I had trouble getting the bezier and quadratic curves to fit right at the bottom and edges of the canvas. I managed to fit them and once that was complete I moved on to the storm clouds. The clouds were the easiest part of the project. All I did was make different size rectangles for the bodies and different sized circles for the cloud part. Then, I used triangles and arcs to make the raindrops. This was definitely the most time consuming part because I had to change each individual side of the triangle ini order to move it where I wanted it on the canvas. Finally I made the lightning. This was relatively easy the only problem I had was trying to make sure all the lines stayed connected and were even.
Code:
var startx = 0;
var starty = 0;
var width = 800;
var height = 600;
// background
context.beginPath();
context.rect(startx, starty, canvas.width, canvas.height);
var grd = context.createLinearGradient(0, 600, 800, 0);
grd.addColorStop(0, 'rgb(0,0,0)');
grd. addColorStop(.5, 'rgba(13,14,88,1.00)');
grd.addColorStop(1, 'rgba(7,7,8,1.00)');
context.fillStyle = grd;
//context.fillStyle = 'rgb(255,0,0)';
context.fill();
context.strokeStyle = 'rgba(1,1,1,1.00)' ;
context.lineWidth = 0;
context.stroke();
// starting point coordinates
var x = -250;
var y = 600;
// control point 1 coordinates ( magnet )
var cpointX1 = canvas.width / 3;
var cpointY1 = canvas.height / 2 + 350;
// control point 2 coordinates ( magnet )
var cpointX2 = canvas.width / 1.5;
var cpointY2 = canvas.height / 2 - 100;
// ending point coordinates
// bezier curve
var x1 = 890;
var y1 = 620;
context.beginPath();
context.moveTo(x, y);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, x1, y1);
context.lineWidth = 6;
context.fillStyle = 'rgba(21,56,21,1.00)';
context.strokeStyle = "rgba(21,56,21,1.00)";
context.lineCap = 'round'
context.fill();
context.stroke();
//quadratic curve
var x = 0;
var y = 600;
// control point coordinates ( magnet )
var cpointX = canvas.width / 2 - 250;
var cpointY = canvas.height / 2 - 5;
// ending point coordinates
var x1 = 360;
var y1 = 475;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 5;
context.fillStyle = 'rgba(9,34,9,1.00)';
context.strokeStyle = "rgba(9,34,9,1.00)";
context.fill();
context.stroke();
//lightening 1 -rc1
context.beginPath();
context.moveTo(540,270)
context.lineTo(560, 222);
context.lineWidth = 7; // STROKE WIDTH
context.strokeStyle = 'rgba(233,223,41,1.00)';
context.stroke(); // STROKE
context.beginPath();
context.moveTo(540,270) // x moves top of line left & right ; y moves up and down
context.lineTo(570, 310); // x moves bottom left & right ; y moves up and down
context.lineWidth = 7; // STROKE WIDTH
context.strokeStyle = 'rgba(233,223,41,1.00)';
context.stroke(); // STROKE
context.beginPath();
context.moveTo(570,310) // x moves top of line left & right ; y moves up and down
context.lineTo(550, 355); // x moves bottom left & right ; y moves up and down
context.lineWidth = 7; // STROKE WIDTH
context.strokeStyle = 'rgba(233,223,41,1.00)';
context.stroke(); // STROKE
//lightening 2 -rc1
context.beginPath();
context.moveTo(615,270)
context.lineTo(630, 222);
context.lineWidth = 7; // STROKE WIDTH
context.strokeStyle = 'rgba(233,223,41,1.00)';
context.stroke(); // STROKE
context.beginPath();
context.moveTo(615,270) // x moves top of line left & right ; y moves up and down
context.lineTo(640, 310); // x moves bottom left & right ; y moves up and down
context.lineWidth = 7; // STROKE WIDTH
context.strokeStyle = 'rgba(233,223,41,1.00)';
context.stroke(); // STROKE
context.beginPath();
context.moveTo(640,310) // x moves top of line left & right ; y moves up and down
context.lineTo(615, 360); // x moves bottom left & right ; y moves up and down
context.lineWidth = 7; // STROKE WIDTH
context.strokeStyle = 'rgba(233,223,41,1.00)';
context.stroke(); // STROKE
context.beginPath();
context.moveTo(615,360) // x moves top of line left & right ; y moves up and down
context.lineTo(640,410); // x moves bottom left & right ; y moves up and down
context.lineWidth = 7; // STROKE WIDTH
context.strokeStyle = 'rgba(233,223,41,1.00)';
context.stroke(); // STROKE
//rectangle cloud 1
var x=500;
var y=100;
var width = 200
var height= 100;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 10;
context.fillStyle = 'rgba(50,48,48,1.00)';
context.strokeStyle = 'rgba(50,48,48,1.00)';
context.fill();
context.stroke();
// circle small
var centerX = 510;
var centerY = 110;
var radius = 40;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context.fillStyle = 'rgba(50,48,48,1.00)';
context.strokeStyle = 'rgba(50,48,48,1.00)';
context.fill();
context.stroke();
// circle 2
var centerX = 580;
var centerY = 120;
var radius = 50;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context.fillStyle = 'rgba(50,48,48,1.00)';
context.strokeStyle = 'rgba(50,48,48,1.00)';
context.fill();
context.stroke();
// circle 3
var centerX = 650;
var centerY = 105;
var radius = 45;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context.fillStyle = 'rgba(50,48,48,1.00)';
context.strokeStyle = 'rgba(50,48,48,1.00)';
context.fill();
context.stroke();
// circle 4
var centerX = 700;
var centerY = 125;
var radius = 30;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context.fillStyle = 'rgba(50,48,48,1.00)';
context.strokeStyle = 'rgba(50,48,48,1.00)';
context.fill();
context.stroke();
// circle 5
var centerX = 665;
var centerY = 180;
var radius = 45;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context.fillStyle = 'rgba(50,48,48,1.00)';
context.strokeStyle = 'rgba(50,48,48,1.00)';
context.fill();
context.stroke();
// circle 6
var centerX = 595;
var centerY = 190;
var radius = 45;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context.fillStyle = 'rgba(50,48,48,1.00)';
context.strokeStyle = 'rgba(50,48,48,1.00)';
context.fill();
context.stroke();
// circle 7
var centerX = 520;
var centerY = 200;
var radius = 40;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context.fillStyle = 'rgba(50,48,48,1.00)';
context.strokeStyle = 'rgba(50,48,48,1.00)';
context.fill();
context.stroke();
// circle 8
var centerX = 490;
var centerY = 160;
var radius = 35;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context.fillStyle = 'rgba(50,48,48,1.00)';
context.strokeStyle = 'rgba(50,48,48,1.00)';
context.fill();
context.stroke();
//lightening 1 -rc2
context.beginPath();
context.moveTo(540,270)
context.lineTo(560, 222);
context.lineWidth = 7; // STROKE WIDTH
context.strokeStyle = 'rgba(233,223,41,1.00)';
context.stroke(); // STROKE
context.beginPath();
context.moveTo(540,270) // x moves top of line left & right ; y moves up and down
context.lineTo(570, 310); // x moves bottom left & right ; y moves up and down
context.lineWidth = 7; // STROKE WIDTH
context.strokeStyle = 'rgba(233,223,41,1.00)';
context.stroke(); // STROKE
context.beginPath();
context.moveTo(570,310) // x moves top of line left & right ; y moves up and down
context.lineTo(550, 355); // x moves bottom left & right ; y moves up and down
context.lineWidth = 7; // STROKE WIDTH
context.strokeStyle = 'rgba(233,223,41,1.00)';
context.stroke(); // STROKE
//lightening 1 -rc2
context.beginPath();
context.moveTo(97,280)
context.lineTo(75, 330);
context.lineWidth = 7; // STROKE WIDTH
context.strokeStyle = 'rgba(233,223,41,1.00)';
context.stroke(); // STROKE
context.beginPath();
context.moveTo(75,330) // x moves top of line left & right ; y moves up and down
context.lineTo(97, 380); // x moves bottom left & right ; y moves up and down
context.lineWidth = 7; // STROKE WIDTH
context.strokeStyle = 'rgba(233,223,41,1.00)';
context.stroke(); // STROKE
context.beginPath();
context.moveTo(97,380) // x moves top of line left & right ; y moves up and down
context.lineTo(75, 420); // x moves bottom left & right ; y moves up and down
context.lineWidth = 7; // STROKE WIDTH
context.strokeStyle = 'rgba(233,223,41,1.00)';
context.stroke(); // STROKE
//lightening 2 -rc2
context.beginPath();
context.moveTo(175,290)
context.lineTo(153, 340);
context.lineWidth = 7; // STROKE WIDTH
context.strokeStyle = 'rgba(233,223,41,1.00)';
context.stroke(); // STROKE
context.beginPath();
context.moveTo(153,340) // x moves top of line left & right ; y moves up and down
context.lineTo(175, 390); // x moves bottom left & right ; y moves up and down
context.lineWidth = 7; // STROKE WIDTH
context.strokeStyle = 'rgba(233,223,41,1.00)';
context.stroke(); // STROKE
context.beginPath();
context.moveTo(175,390) // x moves top of line left & right ; y moves up and down
context.lineTo(153, 440); // x moves bottom left & right ; y moves up and down
context.lineWidth = 7; // STROKE WIDTH
context.strokeStyle = 'rgba(233,223,41,1.00)';
context.stroke(); // STROKE
context.beginPath();
context.moveTo(153,440) // x moves top of line left & right ; y moves up and down
context.lineTo(175,490); // x moves bottom left & right ; y moves up and down
context.lineWidth = 7; // STROKE WIDTH
context.strokeStyle = 'rgba(233,223,41,1.00)';
context.stroke(); // STROKE
// cloud 2
var x=60;
var y=200;
var width = 150
var height= 80;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 10;
context.fillStyle = 'rgba(50,48,48,1.00)';
context.strokeStyle = 'rgba(50,48,48,1.00)';
context.fill();
context.stroke();
// circle 2-1
var centerX = 80;
var centerY = 210;
var radius = 35;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context.fillStyle = 'rgba(50,48,48,1.00)';
context.strokeStyle = 'rgba(50,48,48,1.00)';
context.fill();
context.stroke();
//cirlce 2-2
var centerX = 135;
var centerY = 195;
var radius = 30;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context.fillStyle = 'rgba(50,48,48,1.00)';
context.strokeStyle = 'rgba(50,48,48,1.00)';
context.fill();
context.stroke();
//circle 2-3
var centerX = 190;
var centerY = 220;
var radius = 40;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context.fillStyle = 'rgba(50,48,48,1.00)';
context.strokeStyle = 'rgba(50,48,48,1.00)';
context.fill();
context.stroke();
//circle 2-4
var centerX = 190;
var centerY = 270;
var radius = 30;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context.fillStyle = 'rgba(50,48,48,1.00)';
context.strokeStyle = 'rgba(50,48,48,1.00)';
context.fill();
context.stroke();
//circle 2-5
var centerX = 135;
var centerY = 275;
var radius = 40;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context.fillStyle = 'rgba(50,48,48,1.00)';
context.strokeStyle = 'rgba(50,48,48,1.00)';
context.fill();
context.stroke();
//circle 2-6
var centerX = 75;
var centerY = 260;
var radius = 30;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context.fillStyle = 'rgba(50,48,48,1.00)';
context.strokeStyle = 'rgba(50,48,48,1.00)';
context.fill();
context.stroke();
//circle moon
var centerX = 280;
var centerY = 90;
var radius = 60;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context.fillStyle = 'rgba(171,160,9,1.00)';
context.strokeStyle = 'rgba(171,160,9,1.00)';
context.fill();
context.stroke();
//raindrop 1 --> cloud 1
// triangle 1 /rc1
var x = 0;
var y = 0;
var width = canvas.width;
var height = canvas.height;
var tx1 = 590; // moves tip of triangle left and right
var ty1 = 250; // moves tip up and down
var tx2 = 578.5; // moves left side of triangle in and out
var ty2 = 270; // moves left tip up and down
var tx3 = 600.5; // moves right tip left and right
var ty3 = 270; // moves right tip up and down
context.beginPath();
context.moveTo(tx1, ty1);
context.lineTo(tx2, ty2);
context.lineTo(tx3, ty3);
context.lineTo(tx1, ty1);
context.closePath();
context.lineWidth = 1;
context.lineWidth = 5;
context.fillStyle = 'rgba(6,114,130,1.00)';
context.strokeStyle = 'rgba(6,114,130,1.00)';
context.fill();
context.stroke();
//arcs 1 /rc1
var centerX = 589.5; // moves whole arc left and right
var centerY = 270 // moves whole arc up an down
var radius = 14;
var startangle = 0* Math.PI;;
var endangle = 1* Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.fillStyle = 'rgba(6,114,130,1.00)';
context.fill();
context.lineWidth = 1;
context.strokeStyle ='rgba(6,114,130,1.00)';
context.stroke();
//raindrop 2 --> cloud 1
// triangle 2 /rc1
var x = 0;
var y = 0;
var width = canvas.width;
var height = canvas.height;
var tx1 = 650; // moves tip of triangle left and right
var ty1 = 230; // moves tip up and down
var tx2 = 640; // moves left side of triangle in and out
var ty2 = 250; // moves left tip up and down
var tx3 = 660; // moves right tip left and right
var ty3 = 250; // moves right tip up and down
context.beginPath();
context.moveTo(tx1, ty1);
context.lineTo(tx2, ty2);
context.lineTo(tx3, ty3);
context.lineTo(tx1, ty1);
context.closePath();
context.lineWidth = 1;
context.lineWidth = 5;
context.fillStyle = 'rgba(6,114,130,1.00)';
context.strokeStyle = 'rgba(6,114,130,1.00)';
context.fill();
context.stroke();
//arcs 2 /rc1
var centerX = 650; // moves whole arc left and right
var centerY = 252// moves whole arc up an down
var radius = 14;
var startangle = 0* Math.PI;;
var endangle = 1* Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.fillStyle = 'rgba(6,114,130,1.00)';
context.fill();
context.lineWidth = 1;
context.strokeStyle ='rgba(6,114,130,1.00)';
context.stroke();
//raindrop 3 --> cloud 1
// triangle 2 /rc1
var x = 0;
var y = 0;
var width = canvas.width;
var height = canvas.height;
var tx1 = 505; // moves tip of triangle left and right
var ty1 = 250; // moves tip up and down
var tx2 = 495; // moves left side of triangle in and out
var ty2 = 270; // moves left tip up and down
var tx3 = 515; // moves right tip left and right
var ty3 = 270; // moves right tip up and down
context.beginPath();
context.moveTo(tx1, ty1);
context.lineTo(tx2, ty2);
context.lineTo(tx3, ty3);
context.lineTo(tx1, ty1);
context.closePath();
context.lineWidth = 1;
context.lineWidth = 5;
context.fillStyle = 'rgba(6,114,130,1.00)';
context.strokeStyle = 'rgba(6,114,130,1.00)';
context.fill();
context.stroke();
//arcs 2 /rc1
var centerX = 505; // moves whole arc left and right
var centerY = 272// moves whole arc up an down
var radius = 14;
var startangle = 0* Math.PI;;
var endangle = 1* Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.fillStyle = 'rgba(6,114,130,1.00)';
context.fill();
context.lineWidth = 1;
context.strokeStyle ='rgba(6,114,130,1.00)';
context.stroke();
//raindrop 4 - rc1
var x = 0;
var y = 0;
var width = canvas.width;
var height = canvas.height;
var tx1 = 610; // moves tip of triangle left and right
var ty1 = 325; // moves tip up and down
var tx2 = 600; // moves left side of triangle in and out
var ty2 = 345; // moves left tip up and down
var tx3 = 620; // moves right tip left and right
var ty3 = 345; // moves right tip up and down
context.beginPath();
context.moveTo(tx1, ty1);
context.lineTo(tx2, ty2);
context.lineTo(tx3, ty3);
context.lineTo(tx1, ty1);
context.closePath();
context.lineWidth = 1;
context.lineWidth = 5;
context.fillStyle = 'rgba(6,114,130,1.00)';
context.strokeStyle = 'rgba(6,114,130,1.00)';
context.fill();
context.stroke();
//arcs 1 /rc1
var centerX = 610; // moves whole arc left and right
var centerY = 347 // moves whole arc up an down
var radius = 14;
var startangle = 0* Math.PI;;
var endangle = 1* Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.fillStyle = 'rgba(6,114,130,1.00)';
context.fill();
context.lineWidth = 1;
context.strokeStyle ='rgba(6,114,130,1.00)';
context.stroke();
//raindrop 5 -rc1
var x = 0;
var y = 0;
var width = canvas.width;
var height = canvas.height;
var tx1 = 545; // moves tip of triangle left and right
var ty1 = 300; // moves tip up and down
var tx2 = 535; // moves left side of triangle in and out
var ty2 = 320; // moves left tip up and down
var tx3 = 555; // moves right tip left and right
var ty3 = 320; // moves right tip up and down
context.beginPath();
context.moveTo(tx1, ty1);
context.lineTo(tx2, ty2);
context.lineTo(tx3, ty3);
context.lineTo(tx1, ty1);
context.closePath();
context.lineWidth = 1;
context.lineWidth = 5;
context.fillStyle = 'rgba(6,114,130,1.00)';
context.strokeStyle = 'rgba(6,114,130,1.00)';
context.fill();
context.stroke();
//arcs 1 /rc1
var centerX = 545; // moves whole arc left and right
var centerY = 322 // moves whole arc up an down
var radius = 14;
var startangle = 0* Math.PI;;
var endangle = 1* Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.fillStyle = 'rgba(6,114,130,1.00)';
context.fill();
context.lineWidth = 1;
context.strokeStyle ='rgba(6,114,130,1.00)';
context.stroke();
//raindrop 6 -rc1
var x = 0;
var y = 0;
var width = canvas.width;
var height = canvas.height;
var tx1 = 570; // moves tip of triangle left and right
var ty1 = 360; // moves tip up and down
var tx2 = 560; // moves left side of triangle in and out
var ty2 = 380; // moves left tip up and down
var tx3 = 580; // moves right tip left and right
var ty3 = 380; // moves right tip up and down
context.beginPath();
context.moveTo(tx1, ty1);
context.lineTo(tx2, ty2);
context.lineTo(tx3, ty3);
context.lineTo(tx1, ty1);
context.closePath();
context.lineWidth = 1;
context.lineWidth = 5;
context.fillStyle = 'rgba(6,114,130,1.00)';
context.strokeStyle = 'rgba(6,114,130,1.00)';
context.fill();
context.stroke();
//arcs 1 /rc1
var centerX = 570; // moves whole arc left and right
var centerY = 382 // moves whole arc up an down
var radius = 14;
var startangle = 0* Math.PI;;
var endangle = 1* Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.fillStyle = 'rgba(6,114,130,1.00)';
context.fill();
context.lineWidth = 1;
context.strokeStyle ='rgba(6,114,130,1.00)';
context.stroke();
//raindrop 7 -rc1
var x = 0;
var y = 0;
var width = canvas.width;
var height = canvas.height;
var tx1 = 670; // moves tip of triangle left and right
var ty1 = 310; // moves tip up and down
var tx2 = 660; // moves left side of triangle in and out
var ty2 = 330; // moves left tip up and down
var tx3 = 680; // moves right tip left and right
var ty3 = 330; // moves right tip up and down
context.beginPath();
context.moveTo(tx1, ty1);
context.lineTo(tx2, ty2);
context.lineTo(tx3, ty3);
context.lineTo(tx1, ty1);
context.closePath();
context.lineWidth = 1;
context.lineWidth = 5;
context.fillStyle = 'rgba(6,114,130,1.00)';
context.strokeStyle = 'rgba(6,114,130,1.00)';
context.fill();
context.stroke();
//arcs 1 /rc1
var centerX = 670; // moves whole arc left and right
var centerY = 332 // moves whole arc up an down
var radius = 14;
var startangle = 0* Math.PI;;
var endangle = 1* Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.fillStyle = 'rgba(6,114,130,1.00)';
context.fill();
context.lineWidth = 1;
context.strokeStyle ='rgba(6,114,130,1.00)';
context.stroke();
//raindrop 1 --> cloud 2
// triangle 1 /rc1
var x = 0;
var y = 0;
var width = canvas.width;
var height = canvas.height;
var tx1 = 70; // moves tip of triangle left and right
var ty1 = 310; // moves tip up and down
var tx2 = 60; // moves left side of triangle in and out
var ty2 = 330; // moves left tip up and down
var tx3 = 80; // moves right tip left and right
var ty3 = 330; // moves right tip up and down
context.beginPath();
context.moveTo(tx1, ty1);
context.lineTo(tx2, ty2);
context.lineTo(tx3, ty3);
context.lineTo(tx1, ty1);
context.closePath();
context.lineWidth = 1;
context.lineWidth = 5;
context.fillStyle = 'rgba(6,114,130,1.00)';
context.strokeStyle = 'rgba(6,114,130,1.00)';
context.fill();
context.stroke();
//arcs 1 /rc1
var centerX = 70; // moves whole arc left and right
var centerY = 332 // moves whole arc up an down
var radius = 14;
var startangle = 0* Math.PI;;
var endangle = 1* Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.fillStyle = 'rgba(6,114,130,1.00)';
context.fill();
context.lineWidth = 1;
context.strokeStyle ='rgba(6,114,130,1.00)';
context.stroke();
//raindrop 2 --> cloud 2
// triangle 1 /rc1
var x = 0;
var y = 0;
var width = canvas.width;
var height = canvas.height;
var tx1 = 130; // moves tip of triangle left and right
var ty1 = 350; // moves tip up and down
var tx2 = 120; // moves left side of triangle in and out
var ty2 = 370; // moves left tip up and down
var tx3 = 140; // moves right tip left and right
var ty3 = 370; // moves right tip up and down
context.beginPath();
context.moveTo(tx1, ty1);
context.lineTo(tx2, ty2);
context.lineTo(tx3, ty3);
context.lineTo(tx1, ty1);
context.closePath();
context.lineWidth = 1;
context.lineWidth = 5;
context.fillStyle = 'rgba(6,114,130,1.00)';
context.strokeStyle = 'rgba(6,114,130,1.00)';
context.fill();
context.stroke();
//arcs 1 /rc1
var centerX = 130; // moves whole arc left and right
var centerY = 372 // moves whole arc up an down
var radius = 14;
var startangle = 0* Math.PI;;
var endangle = 1* Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.fillStyle = 'rgba(6,114,130,1.00)';
context.fill();
context.lineWidth = 1;
context.strokeStyle ='rgba(6,114,130,1.00)';
context.stroke();
//raindrop 3 --> cloud 2
// triangle 1 /rc1
var x = 0;
var y = 0;
var width = canvas.width;
var height = canvas.height;
var tx1 = 190; // moves tip of triangle left and right
var ty1 = 330; // moves tip up and down
var tx2 = 180; // moves left side of triangle in and out
var ty2 = 350; // moves left tip up and down
var tx3 = 200; // moves right tip left and right
var ty3 = 350; // moves right tip up and down
context.beginPath();
context.moveTo(tx1, ty1);
context.lineTo(tx2, ty2);
context.lineTo(tx3, ty3);
context.lineTo(tx1, ty1);
context.closePath();
context.lineWidth = 1;
context.lineWidth = 5;
context.fillStyle = 'rgba(6,114,130,1.00)';
context.strokeStyle = 'rgba(6,114,130,1.00)';
context.fill();
context.stroke();
//arcs 1 /rc1
var centerX = 190; // moves whole arc left and right
var centerY = 352 // moves whole arc up an down
var radius = 14;
var startangle = 0* Math.PI;;
var endangle = 1* Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.fillStyle = 'rgba(6,114,130,1.00)';
context.fill();
context.lineWidth = 1;
context.strokeStyle ='rgba(6,114,130,1.00)';
context.stroke();
//raindrop 4 --> cloud 2
// triangle 1 /rc1
var x = 0;
var y = 0;
var width = canvas.width;
var height = canvas.height;
var tx1 = 90; // moves tip of triangle left and right
var ty1 = 420; // moves tip up and down
var tx2 = 80; // moves left side of triangle in and out
var ty2 = 440; // moves left tip up and down
var tx3 = 100; // moves right tip left and right
var ty3 = 440; // moves right tip up and down
context.beginPath();
context.moveTo(tx1, ty1);
context.lineTo(tx2, ty2);
context.lineTo(tx3, ty3);
context.lineTo(tx1, ty1);
context.closePath();
context.lineWidth = 1;
context.lineWidth = 5;
context.fillStyle = 'rgba(6,114,130,1.00)';
context.strokeStyle = 'rgba(6,114,130,1.00)';
context.fill();
context.stroke();
//arcs 1 /rc1
var centerX = 90; // moves whole arc left and right
var centerY = 442 // moves whole arc up an down
var radius = 14;
var startangle = 0* Math.PI;;
var endangle = 1* Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.fillStyle = 'rgba(6,114,130,1.00)';
context.fill();
context.lineWidth = 1;
context.strokeStyle ='rgba(6,114,130,1.00)';
context.stroke();
//raindrop 5 --> cloud 2
// triangle 1 /rc1
var x = 0;
var y = 0;
var width = canvas.width;
var height = canvas.height;
var tx1 = 180; // moves tip of triangle left and right
var ty1 = 425; // moves tip up and down
var tx2 = 170; // moves left side of triangle in and out
var ty2 = 445; // moves left tip up and down
var tx3 = 190; // moves right tip left and right
var ty3 = 445; // moves right tip up and down
context.beginPath();
context.moveTo(tx1, ty1);
context.lineTo(tx2, ty2);
context.lineTo(tx3, ty3);
context.lineTo(tx1, ty1);
context.closePath();
context.lineWidth = 1;
context.lineWidth = 5;
context.fillStyle = 'rgba(6,114,130,1.00)';
context.strokeStyle = 'rgba(6,114,130,1.00)';
context.fill();
context.stroke();
//arcs 1 /rc1
var centerX = 180; // moves whole arc left and right
var centerY = 447 // moves whole arc up an down
var radius = 14;
var startangle = 0* Math.PI;;
var endangle = 1* Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.fillStyle = 'rgba(6,114,130,1.00)';
context.fill();
context.lineWidth = 1;
context.strokeStyle ='rgba(6,114,130,1.00)';
context.stroke();
// <<<END HERE<<<END HERE<<<END HERE<<<END HERE<<<END HERE<<<END HERE
///////////////////////////////////////////////////////////////////





Comments
Post a Comment